[toc]
相关整体搭建链接#
从零开始搭建个人博客(超详细) - 知乎 (zhihu.com)
http://theme-next.iissnan.com/
常用新文章头部内容:#
title: java类文件原理
date: 2022-05-04 22:25:40
tags: java
categories:
- [java,java高级原理]
typora-root-url: …
title: 第296场周赛-209名
categories:
-
- 编程
- 力扣周赛记录
tags: ‘算法’
typora-root-url: …/…/…/
date: 2022-06-05 22:12:42
一些常见命令#
开启本地服务#
hexo server
hexo s
新建文章#
hexo new a
新建草稿#
hexo new draft b
发布草稿成为文章#
hexo publish b
发布关于#
hexo new page c
生成静态文章#
hexo generate
hexo g
部署文章#
hexo deploy
hexo d
背景音乐:#
https://blog.csdn.net/qq_39800978/article/details/109407258
菜单图片问题:#
需要看css里支持了哪些
https://blog.csdn.net/qq_43340547/article/details/120581558
修改page页默认前缀:#
F:\Code\Blog\scaffolds\post
typora+hexo插入图片#
https://www.cnblogs.com/yinyoupoet/p/13287385.html
hexo的图片只能是根目录下source/images目录
因此typora必须放到那个地方
且markdown里图片路径必须基于source/images
F:/Code/Blog/source/images/${filename}
支持toc目录#
https://www.pianshen.com/article/9489125286/
1 | <!-- toc --> |
[toc]用于编辑时目录跳转
图片支持放大#
https://blog.csdn.net/wugenqiang/article/details/89057323
fancybox本地无法使用,会导致加载失败
主要是因为默认配置的cdn我们无法访问
https://blog.csdn.net/Aelous_dp/article/details/107643344
需要改为如下:
vendor:
jquery: //code.jquery.com/jquery-2.0.3.min.js
fancybox: //cdn.bootcss.com/fancybox/3.3.5/jquery.fancybox.min.js
fancybox_css: //cdn.bootcss.com/fancybox/3.3.5/jquery.fancybox.css
主要是本地无法连接他默认配置的那个CDN
添加访问量#
https://blog.csdn.net/baidu_34310405/article/details/102665373
valine评论(国内版)#
https://blog.csdn.net/weixin_48927364/article/details/123321038
https://blog.csdn.net/blue_zy/article/details/79071414
Valine交流群: 480972291
配置再next的config里的valine:
waline国外版
社交链接#
https://blog.csdn.net/weixin_44634406/article/details/122777058
themes/next下的_config.yml,搜索social
图标库
http://www.fontawesome.com.cn/faicons/#web-application
想要其他的国内软件图标:
https://blog.csdn.net/weixin_44634406/article/details/122777058
https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a
版权#
hexo next config 中找到creative_commons, 各种设置为true
主config中设置url: ‘http://breakdawncoder.com/’
复制黏贴时带版权信息:
(1条消息) 新手如何给Hexo博客在复制时添加版权声明_只是学习学习的博客-CSDN博客
升级markdown渲染器,支持插件#
https://www.jianshu.com/p/0bfc3029c980
超链接颜色改变#
打开 Blog\themes\next\source\css\_common\components\post 路径下的post.styl , 并在底部添加如下代码
1 | a:not(.btn){ |
- 颜色码链接: RGB颜色值与十六进制颜色码转换工具 (sioe.cn)
修改左侧菜单栏#
themes/next下的_config.yml,查找menu
图标库:http://www.fontawesome.com.cn/faicons/#web-application
新添加的菜单需要翻译对应的中文,打开theme/next/languages/zh-CN.yml,在menu下设置
增加社交链接#
打开主题配置文件即themes/next下的_config.yml,搜索social:
显示站点文章总字数(另一种统计站点总字数的方法)#
从根目录Blog打开Git Bash,执行下面的命令,安装插件:
1 | npm install hexo-wordcount --save |
然后在/themes/next/layout/_partials/footer.swig文件尾部加上:
1 | <div class="theme-info"> |
再加上这里面的文章字数统计和阅读时常统计,关闭站点统计,站点统计用上面的这个
https://blog.csdn.net/qq_44082148/article/details/105701427
如果出现NAN,尝试hexo clean即可


添加博客背景图片#
打开主题配置文件即themes/next下的_config.yml,将 style: source/_data/styles.styl 取消注释:
1 | custom_file_path: |
打开根目录Blog/source创建文件_data/styles.styl,添加以下内容:
1 | // 添加背景图片 |
images目录处于source\images下
注意图片名字不能带中文
Hexo-NexT 设置博客背景图片 - 锦瑟,无端 - 博客园 (cnblogs.com)
里面backgroud的属性是css的常见属性
设置next自带的动态背景#
在themes/next目录下打开Git Bash,输入:
1 | git clone https://github.com/theme-next/theme-next-three source/lib/three |
打开主题配置文件即themes/next下的_config.yml,找到three,这里有三种风格,可以试一下看看喜欢哪种风格,直接将false改为true就行了
1 | # JavaScript 3D library. |
添加搜索框#
(5条消息) hexo+next 增加搜索功能_moguPeople的博客-CSDN博客_next 搜索

注意里面关于跳过的部分,不设置根目录的配置反而可以用
1、安装本地搜索插件 hexo-generator-search
在博客根目录安装搜索插件
1 | # 安装插件,用于生成博客索引数据(在博客根目录下执行下列命令): |
安装之后,会在站点目录的 public 文件夹下创建一个 search.xml 文件。(如果没有 search.xml 文件,请继续往下看)
2、修改站点配置文件(如果上一步没有找到 search.xml文件 则可以跳过 )
在主题配置文件中的 _config.yml 中添加如下内容:
1 | # Search |
- path:索引文件的路径,相对于站点根目录
- field:搜索范围,默认是 post,还可以选择 page、all,设置成 all 表示搜索所有页面
- limit:限制搜索的条目数
3、主题配置文件
在主题配置文件 _config.yml 中找到如下内容:
1 | local_search: |
确保 enable 设成 true。
top_n_per_article 字段表示在每篇文章中显示的搜索结果数量,设成 -1 会显示每篇文章的所有搜索结果数量。
然后,重新部署网站即可愉快的使用本地搜索功能了。
文章首页置顶#
Hexo nexT主题之文章置顶 - 简书 (jianshu.com)
但是好像只能首页指定,不能分类置顶。。
替换目录下的文章厚葬的所有分类名字#
例如要把“后台开发知识”改成“开源组件原理”
sed -i “s/后台开发知识/开源组件原理/g” grep 后台开发知识 -rl .
https://blog.csdn.net/weixin_35864328/article/details/116653159
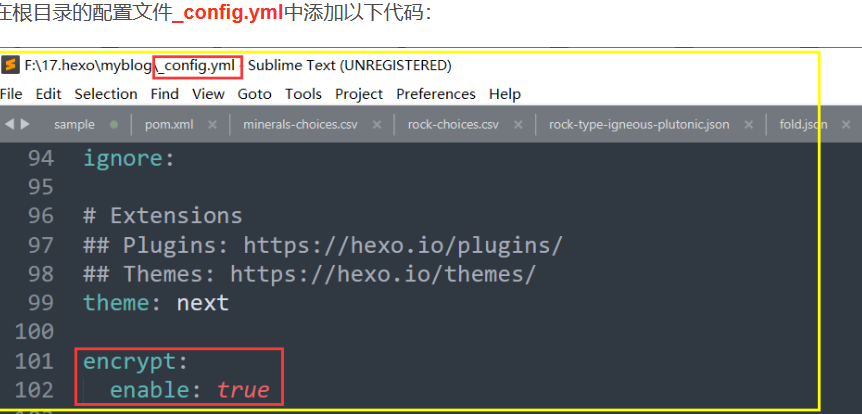
博文加密#
npm install hexo-blog-encrypt

encrypt:
enable: true
然后文章头部加入相应的字段
password:abcde
message: 这是私密博文哦,写看看其他的文章吧谢谢~。
wrong_pass_message: 抱歉, 秘密错误,不要尝试啦看看别的谢谢
url格式设置#
博客根目录的_config.yml中进行配置
permalink: :year/:month/:day/:title/ #年/月/日/文章路径

toc+标题+超链接#
解决Hexo建站使用toc目录跳转 undefined的问题 - 知乎 (zhihu.com)
站内文章链接#
Post not found: hexo blogB站视频#
Hexo博客如何加入B站视频/How to add bilibili shared video in Hexo - 简书 (jianshu.com)
1 | {% raw %} |
上面的src里的内容替换成 b站视频的外链
另外记得url里的最后加一个 &autoplay=false , 不然自动播放这种事情挺不礼貌的